//要结合项目实际需求打印结果看看,按需使用
onLoad() {
// 获取当前页面地址,如http://localhost:8080/admin/index
let wPath = window.document.location.href;
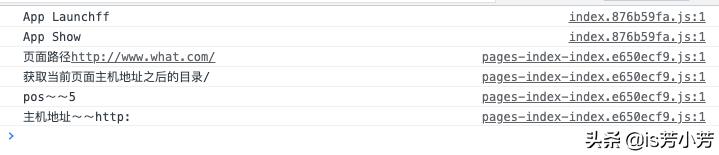
console.log('页面路径' wPath);
// 获取当前页面主机地址之后的目录,如:/admin/index
let pathName = this.$route.path;
console.log('获取当前页面主机地址之后的目录' pathName);
let pos = wPath.indexOf(pathName);
console.log("pos~~" pos)
// 获取主机地址,如:http://localhost:8080
let localhostPath = wPath.substring(0, pos);
console.log("主机地址~~" localhostPath);
},

版权声明:xxxxxxxxx;


工作时间:8:00-18:00
客服电话
电子邮件
扫码二维码
获取最新动态
