在写前端页面时,我们遇到改变echarts折线颜色的需求。今天我给大家介绍下echarts折线图如何修改折线颜色。

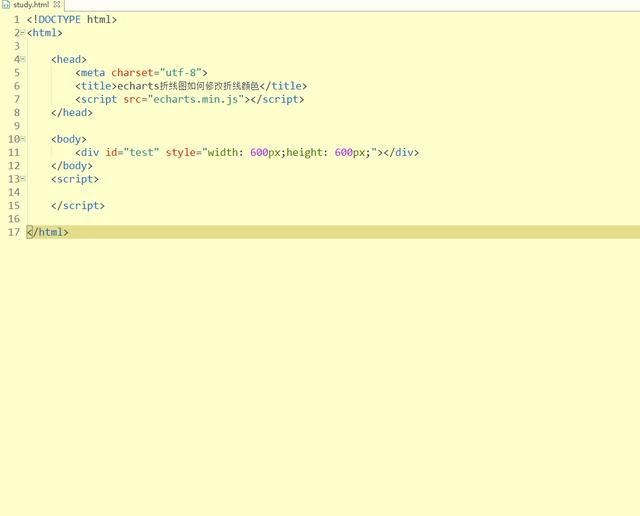
1、在编辑器里新建一个study.html,并在头部引入echarts插件(可以去官网下载)

2、新建一个div,命名为test,并给div设置宽和高,用来生成折线图.

3、在script标签内通过id获取到div,然后生成一个折线图。

4、通过设置lineStyle下的color属性来改变折线图的折线颜色

5、在浏览器中打开页面,发现折线图里的折线已经变成黄色

6、贴一下代码,以供参考:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts折线图如何修改折线颜色</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="test" style="width: 600px;height: 600px;"></div>
</body>
<script>
let test = document.getElementById('test')
var echart = echarts.init(test)
let option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
lineStyle:{
color:'yellow'
}
}]
};
echart.setOption(option, true)
</script>
</html>
,版权声明:xxxxxxxxx;


工作时间:8:00-18:00
客服电话
电子邮件
扫码二维码
获取最新动态
